September 2025 — May 2026
DW200 is a course for practicing designers who want to define their areas of interest in the profession, build on their strengths, and fill gaps in their basic art education.
DW200 is an opportunity to learn the DesignWorkout® team's project approach and apply it to a personal project or a DesignWorkout® research project.
We refer our successful graduates for the positions of designers and art directors in leading companies, and we also engage them in DesignWorkout® projects.


Prior to the beginning of the course, we ask the participant to fill out a detailed questionnaire, formulate an educational goal, and complete a number of small tasks from the subject areas that make up the course program. Understanding the participant's expectations and relevant issues in the field of design allows us to offer individual assignments that will help the participant acquire the desired skills.
Foundations of the profession
Systematization of knowledge and practice in five subject areas: sketching, composition, design thinking, art history, and typography.
Lectures and practical exercises in Zoom+Figma.
Daily subject-specific flashcards on Telegram.
Specialization
Professional training: typography, interface, layout design, project management.
Theoretical disciplines: sociology, design history, linguistics.
Personal project or research: 6 months of intensive work on a topic of interest to the participant with constant support from the course curators
Each semester has offline modules for 3-4 days: ERA, a trip, and Campus, an intensive course at the DesignWorkout® training centre in Moscow.








September–December
During the first half of the course, participants have the opportunity to fill in gaps in their foundational art education and deepen their knowledge across all subject areas.


Art history, design history, design thinking, sketching, typography, composition, interface, sociology, management.
A flashcard is a tool that provides a context, situation, and issue to the participant, which requires them to conduct a mini-study and apply both empathy and crafting skills to solve. These flashcards are posted and discussed in the common Telegram chat by the curators. Solutions from other participants, comments, and curator feedback can help provide a new perspective on the issue and even help you discover your own potential to make effective and unexpected decisions.
Culture, social context, economics, technology, geopolitics.
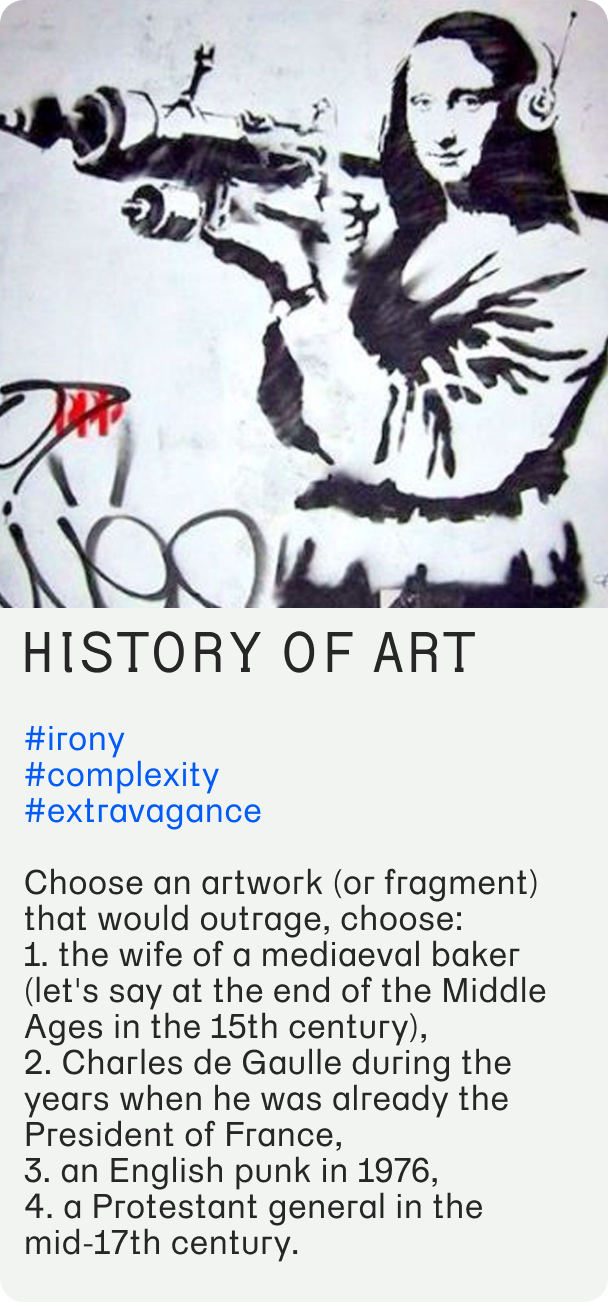
Topics:
Ancient East
Ancient Greece
Ancient Rome
Early Middle Ages
Gothic
Early Renaissance
Late Renaissance
Baroque
Classicism
18th century
19th century. From Empire to Historicism
The birth of Modernism. Art of the last third of the 19th century. Art of the first third of the 20th century
Architecture of the 20th century from modern to postmodernism
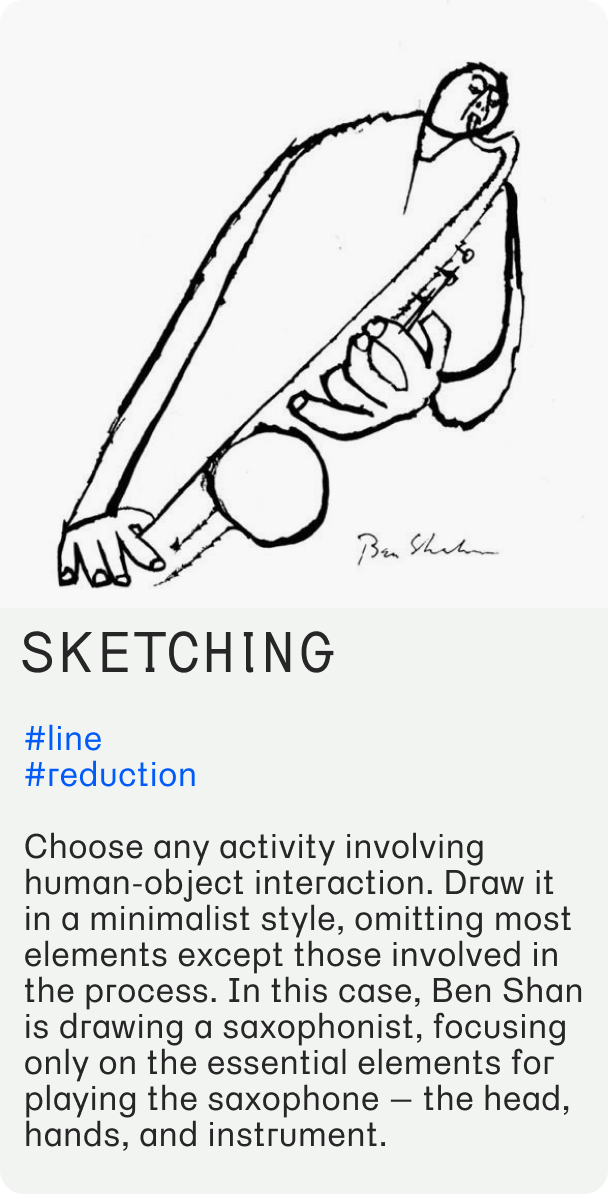
Drawing with pleasure, ease, and freedom. Try out a maximum number of techniques, genres, and formats.
Topics:
Collage. Estrangement
Study of light and shadow. Still life. Sphere Law
Sketchbook. Visual Diary. Analysis of still lifes
Emotion, portrait. Construction, proportion
Linework
Equator of the module. Figure
Stamp. Stencil. Gesture
Groups. Compositional analysis of groups. Space
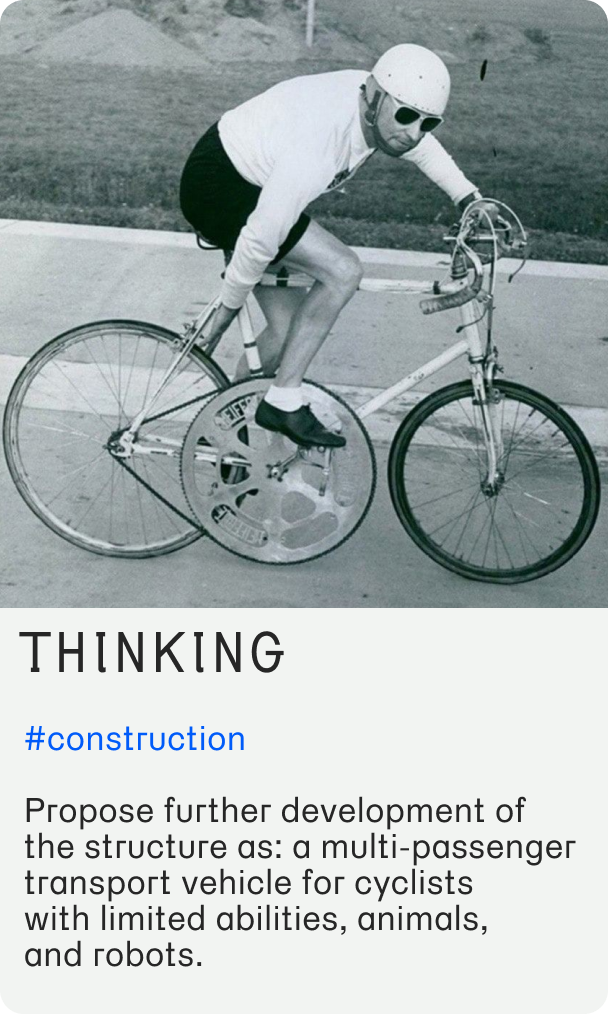
Meaning, metaphor, image, form.
Topics:
Semantics, interpretation, scenario, plot, communication, metaphor
Point, line, plane, space, perspective
Blur, silhouette, shape, counterform, inversion
Contrast, rhythm, dynamics, statics, balance
Symmetry, asymmetry
Figurative, abstraction, formalisation
Scale, modularity, proportions, lines of force
Format, subformat, superformat
Construction, structure, composition, system
Plasticity, tectonics, texture, texture, collage, pattern
Light, colour, tone, saturation, gradient
Density, volume, mass
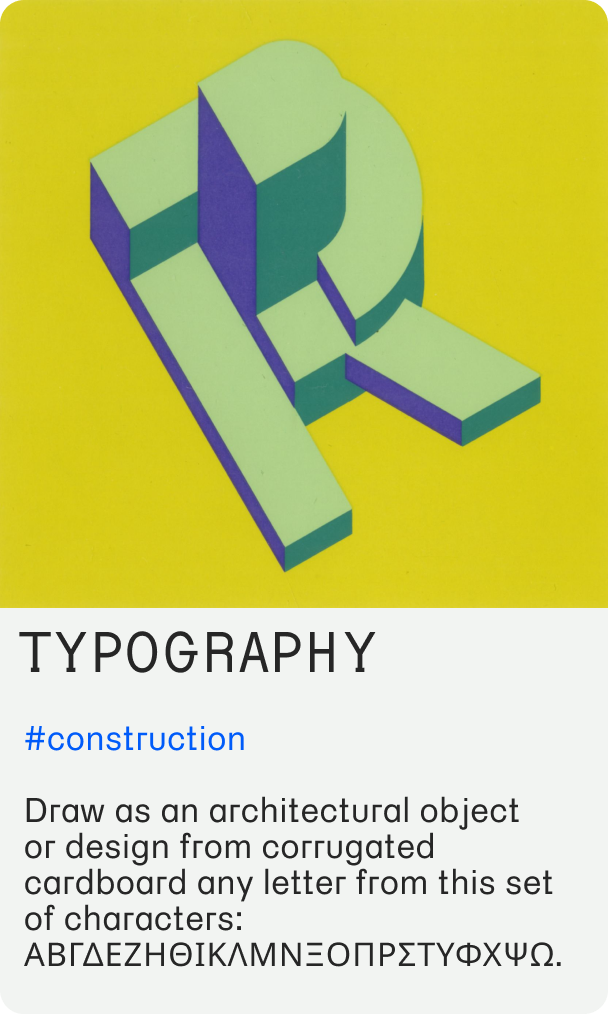
Font practices.
Topics:
Introduction
History of Writing
Typeface and grid (2 classes)
Modular typeface (2 classes)
Typeface from reference (3 classes)
Typeface archive
Contemporary typography
Art history through travel and practice.
Together with the guiding curator, we will visit a city to experience the ideas embedded in key design and architectural landmarks and learn how to apply them in project practice.








February—May
Currently, there is a prevailing paradigm of dividing the profession into communication designers and product designers. We do not believe in this division. We believe, and the market is moving towards the understanding that a designer is a professional who systematically understands design as a set of skills and tools, concepts and practices, and is capable of doing any work - both product and communication.
The DW200 course provides participants with the opportunity to try their hand at solving problems of both types through practice in composition and typography (communication part), interface and sociology (product part).
We guide participants towards a systematic understanding of the product and develop the ability to come up with their own product. The participant's personal project, which forms the main part of the course in the second semester, depending on the complexity of the project, may become a completed concept, MVP, or a finished product.


Final year project or participation in the DesignWorkout® research.
Influence of culture, social context, economy, technology, and geopolitics on design, using the evolution of the chair as an example.
Topics:
Evolutionary design. Tradition, design as optimization, cultural and historical pendulum, and the evolution of solutions
Technology. Weaving, bending, laminating, steel tubing, stamping
Construction. Post-and-beam construction, aestheticization of construction, cantilever, self-supporting shell, foam latex
Material. Moulding, ceramics, glass, cast iron, papier-mache, paper, plastic
Function. Ergonomics and anthropometry, compactness, stackability, multifunctionality, accessibility, disassembly
Ornament. Meaningful load, rhythm, texture and pixel, geology and botany, systematisation of ornament, pierced ornament
Form. Anthropomorphism, zoomorphism, biomorphism, organic, surrealism, cubism
Orientalism: China (Chinoiserie), Japan (Japonisme), Egyptian Revival, Asia (Turquerie), Africa (Noir Deco), Mayan Revival
Elementarism. Archaism, Renaissance and Enlightenment, aesthetic movement, Vienna Secession, avant-garde, minimalism
Futurism. Sphere and circle, Italian futurism, space conquerors, World of Tomorrow, Streamline and Space age, living cells, and mobile architecture, Living landscape
Exploring how function and image are connected, and how interfaces assist individuals in communicating with the world, machines, and other people.
Topics:
Introduction. The History of Interface, part 1 (The Dream)
The History of Interface, part 2 (The Dream, Economy, Technology)
Interface theory
The design process
Value proposition: how to help clients solve problems and achieve goals.
Topics:
Business model as a system for creating value
How to develop business models
Customer segmentation as the foundation of a business model
Hypothesis creation practice
Methodology for interacting with clients. Creating a brief. Essence, goals, visual directions
Analysis of the current solution. Introduction to the subject area, brainstorming, idea selection, definition of target users (JTBD), brief for the research and analysis of the results
Product branding and brand strategy: development tools, testing prototypes and approaches
Brand or product communication strategy
Q+A:
Operational reality: positioning, promotion, pre-sales, communication with clients, building a team, hiring and assessment, budgeting, project management, sales, upselling
Exploring how UX, format, proportions, and typography on paper and on the web convey the meaning of a product.
Topics:
Information architecture. Business domain, scenarios and actions, connections, cross-cutting elements, components, functions
Blueprint. Design units. Draft architecture of the product. Assembly and interface components, priorities
Visual concept. Sketches, visual and textual metaphors, UI
Brand and communication concept
Peak form, visual layout. Informational and interface concepts, prototypes, synchronisation of the visual and interface layers, UX
Developing creative briefs for content preparation: product identity elements, typeface, language code, texts, images
Master layout: Format, proportions, “visual” grid, modular system, assembly and layout units, layout schemes
Product assembly
UI kit and guidelines. Components, prototype, documentation, micro-interactions
Handover to development, author's supervision, technological map
Art history through travel and practice.
Together with the guiding curator, we will visit a city to experience the ideas embedded in key design and architectural landmarks and learn how to apply them in project practice.